Back to the future, ou quand il faut s'adapter au mobile...
Vous souvenez-vous des premières pages publiées sur Internet?
 N'étaient-elles pas un peu "moches", longues à vous fatiguer la souris à force de les faire défiler à la verticale, avec très peu d'images et des liens d'hypertexte un peu partout?
N'étaient-elles pas un peu "moches", longues à vous fatiguer la souris à force de les faire défiler à la verticale, avec très peu d'images et des liens d'hypertexte un peu partout?
Heureusement, les ergonomes du web sont intervenus et ont suggéré de rédiger des pages courtes, de préférence de la longueur d'un écran et d'améliorer le système de navigation...
Sont apparues alors toutes les pyrotechniques imaginables, pour voir un maximum de choses sur une seule page de la longueur d'un seul écran:
- Des tooltips pour expliquer un terme ou décrire une option en survol de celle-ci
- Des popups pour afficher des morceaux additionnels par dessus la page
- Des onglets pour remplacer un défilement horizontal
- Des menus en accordéon, pour un défilement moins fatigant
- et j'en passe !
 Et alors sont apparus sur le marché les smartphones, avec des écrans tactiles de résolution toujours plus grande, toujours plus rapides, si bien adaptés qu'ils sont responsables de pratiquement un quart des consultations sur internet... et devinez quoi?
Et alors sont apparus sur le marché les smartphones, avec des écrans tactiles de résolution toujours plus grande, toujours plus rapides, si bien adaptés qu'ils sont responsables de pratiquement un quart des consultations sur internet... et devinez quoi?
Plus de souris! Remplacée par un pouce ou un doigt glissant dans un mouvement frénétique sur la surface glissante de l'écran du portable! Il est devenu beaucoup plus facile de faire défiler une longue, voire très longue page, que de cliquer sur des onglets ou des popups ou des menus en javascript qui ne fonctionnent souvent pas très bien.
Morale de l'histoire: un retour dans le passé, mais avec quelques différences sensibles:
-
Premièrement: insérez des images dans vos textes. non seulement nous sommes dans une époque résolument orientée sur le visuel, mais elles servent aussi de points de repère lors d'un défilement rapide;
- Deuxièmement: subdivisez votre "longue" page en blocs d'information, bien clairs et facilement reconnaissables, tout en prenant soin de ne pas trop alourdir le visuel avec des cadres ou des séparateurs. Pensez plutôt aux chapitres d'un article ou d'un livre, avec ses titres bien visibles.
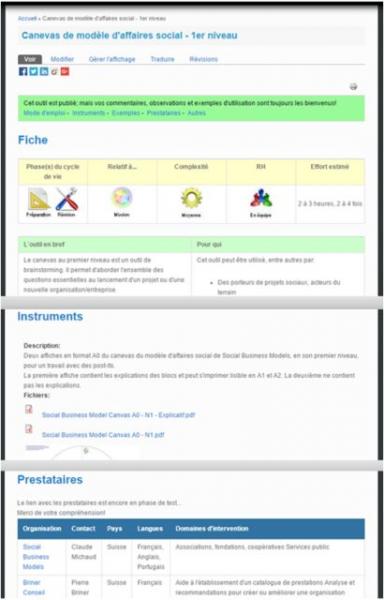
Nous sommes en train de le faire pour la mise en page de nos outils... et ce n'est pas évident! Nous avons concentré sur la même page:
- La fiche résumée de l'outil
- Le mode d'emploi avec un brin de description théorique si nécessaire et des trucs et astuces
- Les instruments, formulaires, affiches et autres qui l'accompagnent
- Des exemples d'utilisation
- La liste des prestataires qui connaissent bien cet outil (en phase d'implantation)
- La liste des outils, articles, diaporamas, vidéos complémentaires
Bonne découverte et, s'il vous plaît, donnez-nous vos commentaires ou suggestions d'amélioration...
Merci!







Ajouter un commentaire